
Pandalism
Felix DMR's Blog
Programming, Electronics, Autonomous Vehicles and other interests!
Copyright © 2023 Pandalism

Jekyll-based Blog
22 March 2023
[
Probably one of my first projects, ever! I started thinking of making one back in 2006, always interested in starting from very scratch…but then went nowhere with it, revived the idea again in 2010ish and 2013ish, even buying domain names and hosting…but again barely made any progress. Then finally I fully committed in late 2018, and after some tutorials and a lot of stubbing my toes on issues, the first version was released in early 2019.
Evolution
I think its particularly interesting that looking back at the previous attempts, I was clearly guided by the technology at the time, showing how web development has just changed so much. The first attempt used CSS tables to organise the frontend, simple in theory, but nightmareish in practice and ugly to boot. Even using iframes to separate the article side and navigation bar shudders.
The other attempts dipped their toes into flash websites (remember those?) and even looking at scratch built php backends, or php based solutions like wordpress, but honestly most of the time they weren’t what I was looking for and I would quickly get distracted by real life.
Jekyll implementation
This latest blog is based on Jekyll, a static website generator, which basically means it uses some variables, sets of rules and basic scripting language to take raw posts and build a static website. This merges some of the benefits of managing content on dynamic websites with the simplicity of not having databases and server-side scripting. You generate the website once every update and upload it to a simple host. Simple, lightweight and fit for purpose in a blog like enviroment. A real positive factor was that github-pages allows for jekyll publishing for free too, integrating version control, webpage hosting and jekyll site generation all in one!
Stubornness be damned
Obviously part of the reason I wanted to make my own blog was always the challenge and learning that the journey would take. Understanding web development and front end would always be useful for webscraping and building GUI’s using electron.js… Actually in reality what I just wanted a solid challenge, and that it was! Unconvinced with using a template, every single line of code in this repo was painstakingly written by yours truly after much research and tutorials consumed.
This, of course, meant it took way too long, and there are tiny little bugs, with some serious spaghetti CSS… but it was very rewarding, and gave me new found appreciation for anyone who can navigate the waters between browser compatibility and trends in web2.0, as its quite frankly nightmarish.
Current situation
As it stands the blog serves its purpose fantastically, it’s a playground for git methodologies, blogging, web development and showcasing work. If I find something I fancy trying, I will attempt it on the private server, and if it works integrate it. Sometimes a bit rough, and not exactly the hall mark of fantastic graphic design, but by gosh the Project page has a fancy responsive gallery with hover animations, and of that I am very proud.
For future projects/improvements:
- Refactor and streamline the CSS portions
- Add more projects
- Maybe go through a minor redesign
- Do some JavaScript based exercises, interactive projects, etc.
Technologies Used
- HTML, CSS and JavaScript
- Jekyll static site generation and liquid scripting
- Git
Credits
Credit goes out there to the wonderful online communities putting out tutorials, documentation and tips and tricks. More specifically there are usually credits in the individual posts when I roll out something new in the update posts.
Posts

Copyright © 2023 Pandalism
 Very first attempt with iframes
Very first attempt with iframes
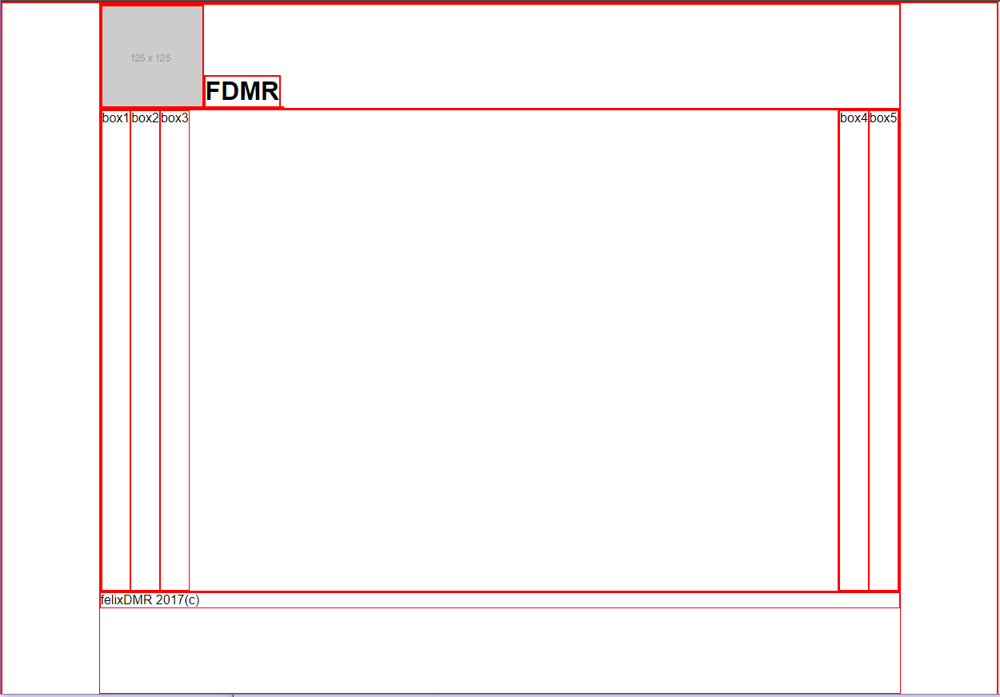
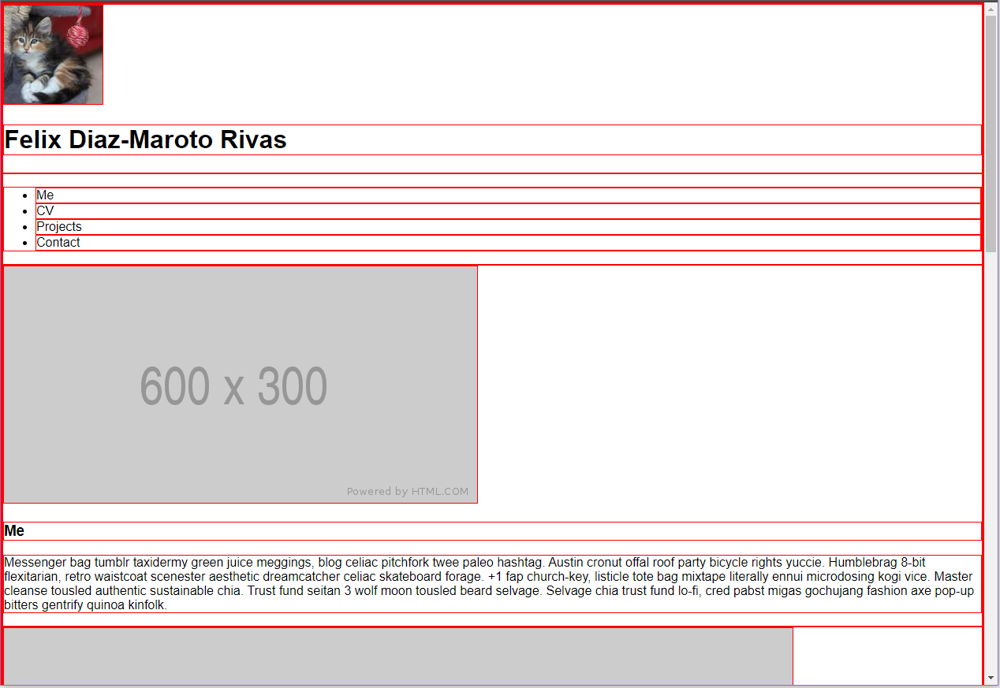
 Most of the other restarts involved lots of wireframing in Red Boxes
Most of the other restarts involved lots of wireframing in Red Boxes
 I usually just got stuck thinking about layouts
I usually just got stuck thinking about layouts
 Still, once or twice I had ventured into looking a color palettes and other aspects of design and content management
Still, once or twice I had ventured into looking a color palettes and other aspects of design and content management
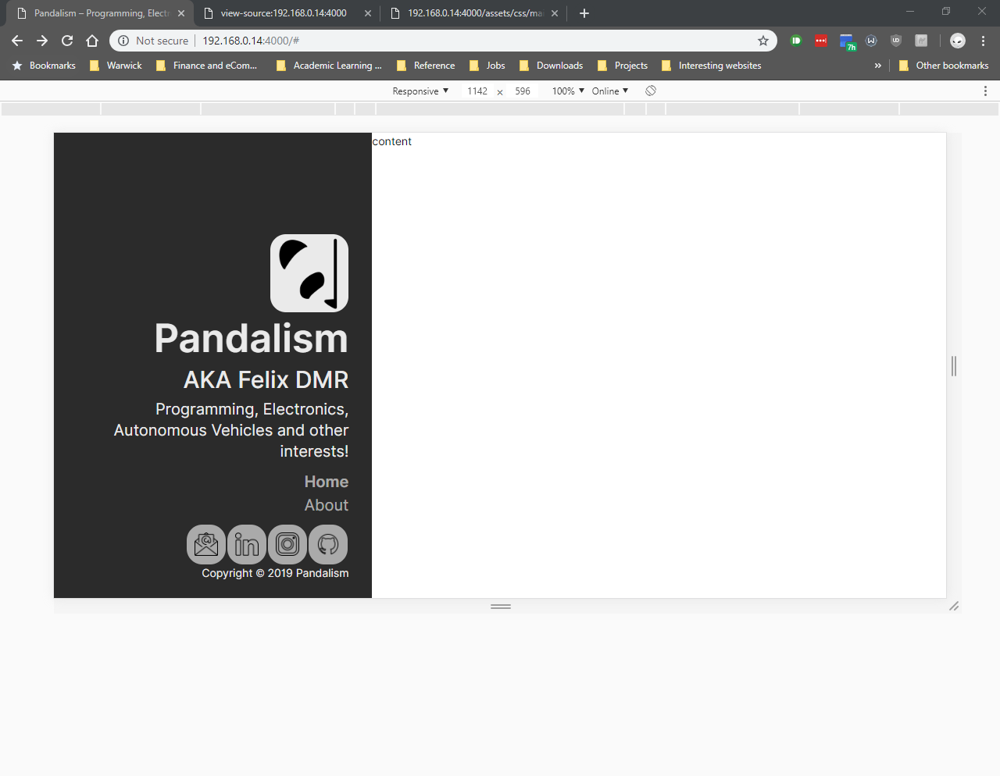
 With the aspects of the content management and static generation handled by Jekyll, I actually focused on making an acceptable front-end
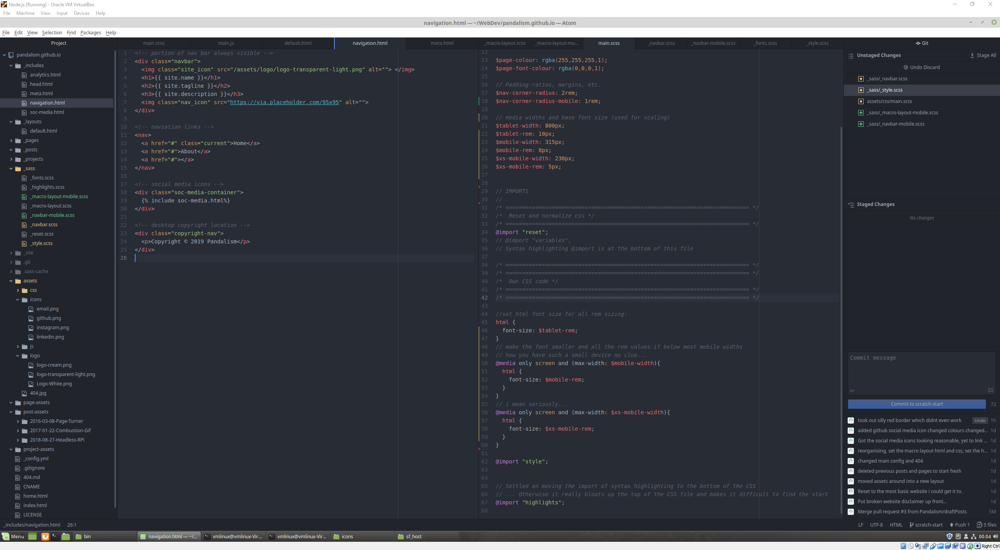
With the aspects of the content management and static generation handled by Jekyll, I actually focused on making an acceptable front-end Coding the website was a mix of HTML, SCSS, liquid and a little JavaScript
Coding the website was a mix of HTML, SCSS, liquid and a little JavaScript
 Pretty icons and social media buttons
Pretty icons and social media buttons
 Slideshows
Slideshows
 and even a !omment section (for literally nobody but thats another subject)!
and even a !omment section (for literally nobody but thats another subject)!