
Pandalism
Felix DMR's Blog
Programming, Electronics, Autonomous Vehicles and other interests!
Copyright © 2023 Pandalism
As I mentioned in the Website v1.0 post, it was in its minimum viable state. There was still a lot which I wanted to include, and slowly in my spare moments I’ve managed to enable a couple of new features:
- paginate
- category and subcategory icons!
- tags and tag clouds
- new picture and gallery includes instead of markdown images
- css tweaks
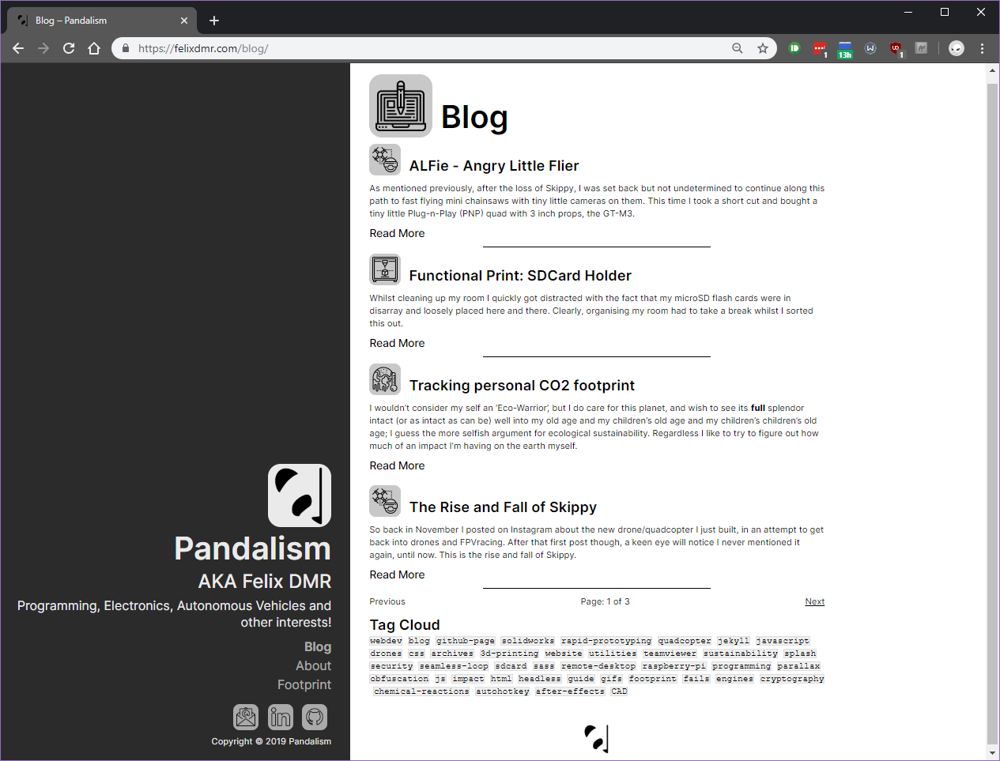
 New icons, css, tag clouds, and pages!
New icons, css, tag clouds, and pages!
Paginate
Leveraged the paginate plugin to break up the blog page into multiple pages with four blog post excerpts in there.
Category and Subcategory Icons!
Went through all the thousands of icons I got from Flaticons and readjusted which I was using for each category as well as selecting a bunch more for potential subcategories of posts.
Tags
A fundamental part of any blog, tags, are here! Now here possible without plugins (as github-pages doesnt allow them), thanks to Long Qian’s tutorial.
I basically followed what it said, just changing bits and bobs to fit my website. Coincidentally he used the Hyde theme which is what inspired me to spin up my own theme from scratch, so they look remarkably similar!
Pictures and Downloads
I noticed that some of the pages where taking a long time to load, mostly due to the super large images I was using. Problem was, markdown’s usual way of handling images was a bit painful to use with thumbnails and popup images. So I now use a jekyll ‘include’ to insert the html into the post itself, passing the link and caption as parameters.
It now looks something like this to insert a local image using liquid:
{% include img.html assetsFolder=exampleAssetsFolder link=pictureName caption=anExampleCaption %}
It will try to display a _thumb version of the image until it is clicked on which will open the full sized image in a new window.
If it does not find an appropiate _thumb version of the image it will use onerror JavaScript fallback to select the main image anyways. This lets me update all the website and continue pushing forward as I work independently with the thumbnail side of things, and if those break, this will fallback somewhat gracefully.
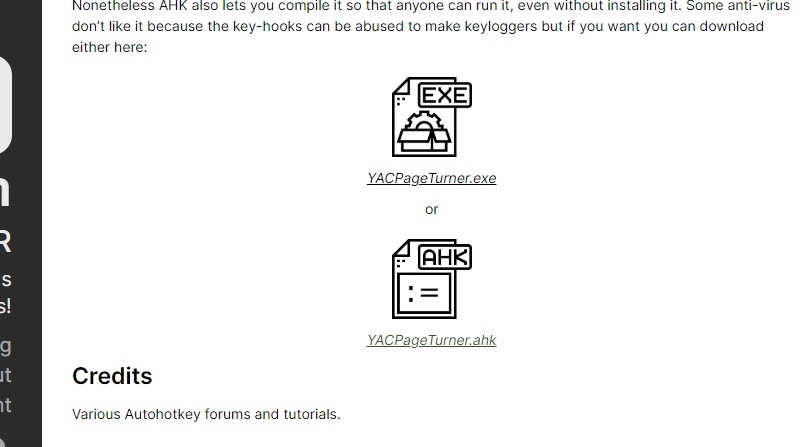
 Download links now have nice icons and format
Download links now have nice icons and format
Also took my time to search through the file type icons available and make some new ones using photoshop. Then I made a download.html include file for the site which automatically selects the icon for the filetype you state, like so:
{% include download.html link='https://1drv.ms/u/s!Amgx-OdgW8vIh9BV2FrvtACHNQh-7A' filetype='exe' name='YACPageTurner.exe' %}
CSS tweaks
Lots of small tweaks:
- Added blockquotes
- Increased readability of title on banner images
- SocMedia icons now more similar to the rest of the website
- tried to make site more inclusive of old devices (brother’s ipad still cant read page well)
- all links turn to a highlighted colour when hovered over.
- changed underlining of links to only be so inside posts themselves.
Future plans
Main features left to do are project pages and possibly a multiimage layout of sorts as well as slideshow style picture frame? and as always, CSS tweaks and writing more about older projects!
Slow but steady!
Credit

Copyright © 2023 Pandalism