
Pandalism
Felix DMR's Blog
Programming, Electronics, Autonomous Vehicles and other interests!
Copyright © 2023 Pandalism
Another round of updates to the website! This time a comment section courtesy of Disqus and image slideshows.
Comments
I added a comment section! Every blog, even one with 1 visitor a month like mine, should have a comment section, so I found a couple of alternatives:
- Disqus - Free!
- Commento - $3 per month
- self-hosting commento - Free!-ish
- Self building my own using Google Firebase
In the end I went with Disqus, just because of ease and cost, but the idea of building my own does appeal to me and would be a great way of learning how to use a web application development platform, especially to leverage the authentication options available within firebase. Another day maybe.
In any case, it was relatively easy to implement but I’m still seeing weird bugs around so please comment ![]() if you see anything that needs fixing.
if you see anything that needs fixing.
Slideshow
Continuing from the work done to facilitate inserting images and pictures into the posts via includes, mentioned here, I decided to go further and make a new include file which creates picture slideshows. Now there was a couple of requirements which I wanted:
- Can insert multiple slideshows in one post
- The page change of one of the slideshows must not affect another
- Minimal amount of javascript
- Has to be insertable in the blog as a Jekyll include
This meant it was a bit more custom than following a random tutorial. Actually, I will write up about it in a separate blog post in case some lost soul happens to need it, you can find it HERE - UPDATE LINK WHEN RELEASED.
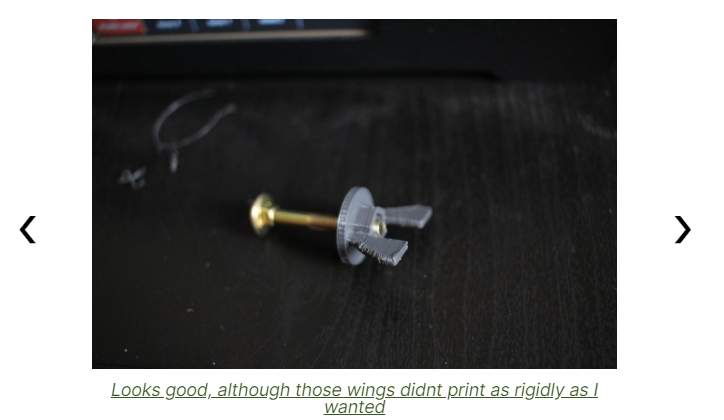
 Can tell its a slideshow by the arrows on the side
Can tell its a slideshow by the arrows on the side
Atom Feed
There’s an atom feed now! Actually, the functionality was always there, part of the github-pages default I just never thought about breaking out the link. Seems to work well off the bat, with no changes other than tweaking the icon so it looks similar to the others.
Future plans
These changes have covered almost everything I wanted to do functionality-wise. I think its time to focus a bit more on the content! A project page, maybe? some sort of resume or Curriculum Vitae? I’ll see what I feel like.
Credit

Copyright © 2023 Pandalism
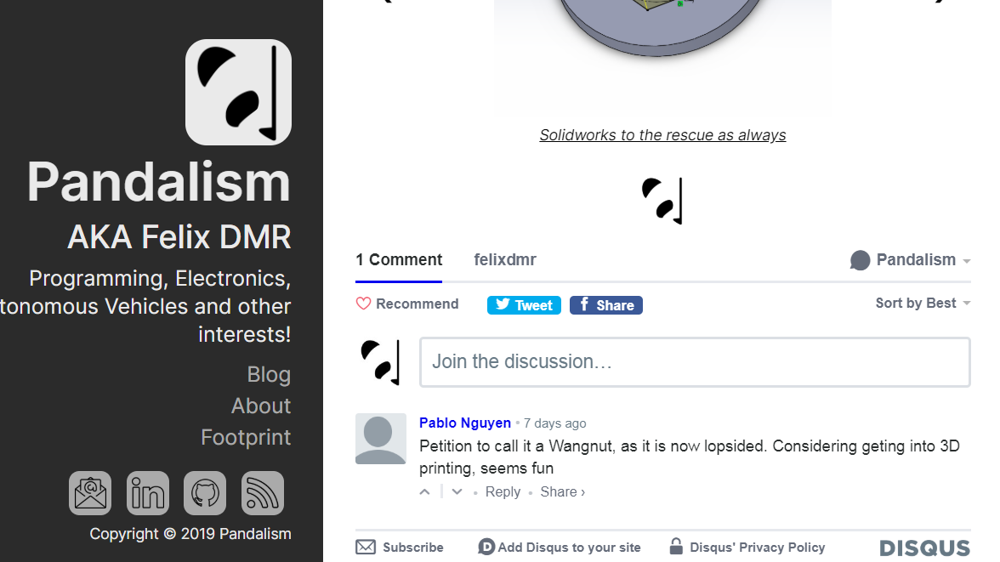
 Snazzy new comment section
Snazzy new comment section Atom feed icon
Atom feed icon