
Pandalism
Felix DMR's Blog
Programming, Electronics, Autonomous Vehicles and other interests!
Copyright © 2023 Pandalism
After a lot of blood, sweat and tears, I finally got the website to its minimum viable state: splash page, blog, and about-me section.
Effort
Overall, I’m pretty pleased but I admit it was a total pain. I can see why many would choose to clone a jekyll theme and never ever touch the underlying html/css/js/jekyll-config. Just in this overhaul I made 93 git commits, wrote 5 layouts, 7 includes, and a whole lot of css. Overall I pumped out approx 34 hours of screen time over the span of 10 days. Luckily Jekyll does make life a little easier; the layout formatting method is honestly genius, and using the inbuilt Sass preprocessor it’s easier to keep track of where you put what classes, and with that one’s sanity.
Would I recommend starting a jekyll website from scratch with no theme? No, never.
Would I do it all again? Yes, it was a hell of an experience, but I never learnt so much in so little time. In the words of a colleague:
“Are you masochistic?”
Maybe, maybe…
Pictures
Future plans
There’s still a lot of features I have partially implemented which need finishing off: categories, subcategory icons, major project pages, gallery layout, tags, etc…
Then there is also all the CSS fine tuning in margins, sizes, colours, and responsiveness tests…
In addition to porting many years worth of projects into posts
But its a start!
Credit
- cssreference.io & htmlreference.io for just being great reference sites.
- flexbox froggy because it was the best explanation for flexbox I’ve ever seen.
- Inter font by Rasmus Andersson for a great free font.
- Flaticons and more specifically Eucalyp for the great free non-commercial icons.
- Markdown Cheatsheet by Adam P
- The Real Favicon Generator for being the most comprehensive favicon guide and generator I’ve seen yet.
- Autoprefixer which helps postprocess css to include manufacturer prefix variants.
- ezgif for gif conversion.

Copyright © 2023 Pandalism
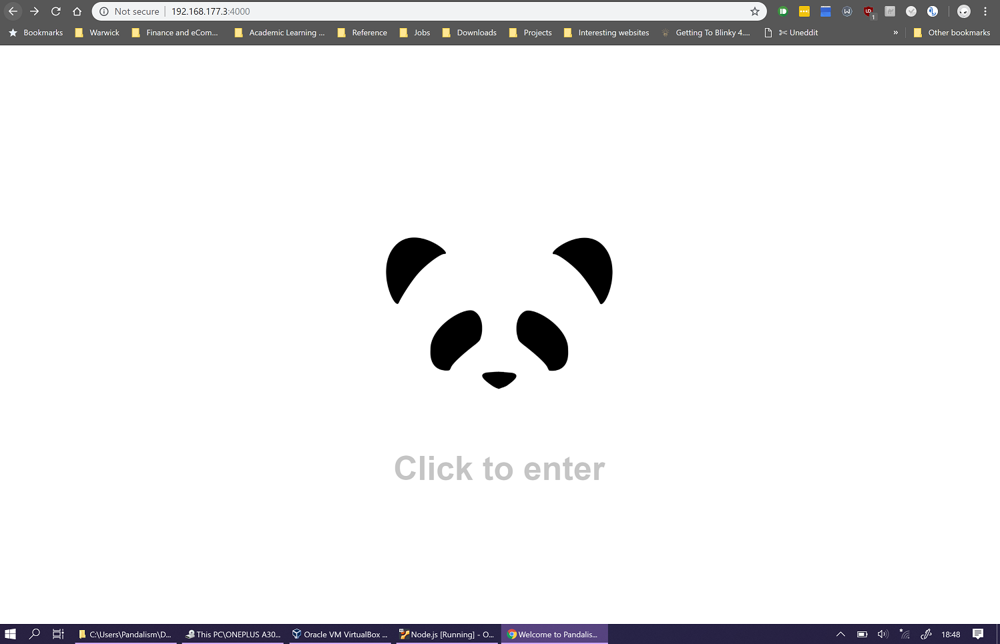
 A disembodied panda head greats new visitors, with some silly JS to make it follow the mouse
A disembodied panda head greats new visitors, with some silly JS to make it follow the mouse
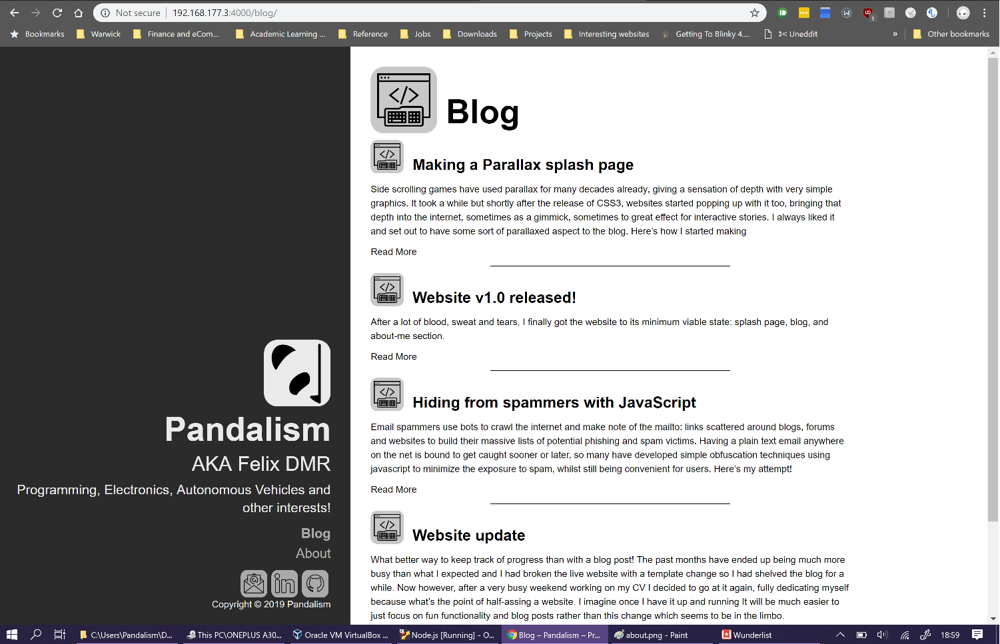
 The blog page is paginated blog entries, with summaries and a category logo
The blog page is paginated blog entries, with summaries and a category logo
 The about me page
The about me page